When it comes to the performance of your website, page speed is vital.
Your web pages must load quickly and seamlessly to lower your bounce rate and boost visitor engagement.
In this article, we’ll explain why it’s important, and show you how to measure it.
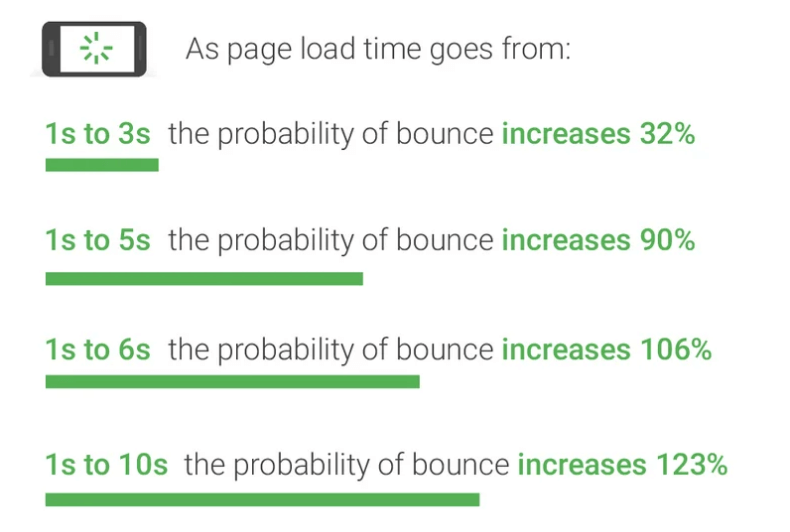
According to Google research, every second counts when it comes to page loading speed. Increasing loading times from one to three seconds increases the likelihood of a bounce (the visitor leaving immediately) by 32%.
A shocking 90% of visitors will leave a site if it takes longer than five seconds to load.

The speed of a website has a significant impact on user experience, SEO, and conversion rates. Improving website performance is critical for attracting visitors and keeping them engaged. Here are some steps that you can take with your developer to make your website load faster:
Run a Website Performance Test
Website speed tests determine how well a website performs. Testing a website regularly can help developers identify some or all of the areas that are slowing down website performance, as well as areas for improvement.
There are numerous high-quality site speed tests for measuring performance, many of which are free, such as Pingdom.com.
Google also provides “PageSpeed” Insights for more in-depth performance testing while Google Chrome “DevTools” can also assist developers in evaluating the performance of their website.
Use a Content Delivery Network (CDN)
CDNs increase website speed by caching content in multiple locations around the world. CDN caching servers are usually closer to end users than the host, or origin server. Requests for content are routed to a CDN server rather than the hosting server, which may be thousands of miles away and spread across multiple autonomous networks from the user. Using a CDN can significantly reduce page load times.
Image Optimization
Images account for a large portion of Internet traffic, and they frequently take the longest to load on a website because image files are larger than HTML and CSS files. Image optimization, fortunately, can reduce image load time. Image optimization typically entails lowering the resolution, compressing the files, and shrinking their dimensions, and many image optimizers and image compressors are freely available online.
Lower the Number of HTTP Requests, if You can.
Most webpages will necessitate multiple HTTP requests from browsers for various assets on the page, such as images, scripts, and CSS files. Indeed, many web pages will necessitate dozens of these requests. Each request necessitates a round trip to and from the server hosting the resource, which can increase the overall load time of a webpage. Furthermore, because the resources are loaded from multiple providers, a problem with one of the hosts may impact the web page’s ability to load quickly, or at all.
Because of these potential issues, the total number of assets that must be loaded by each page should be kept to a minimum. A speed test should also help identify which HTTP requests are taking the longest. For example, if images are slowing down a page’s load time, developers can look for a faster image hosting solution (such as a CDN).

Cache Your Website’s Pages.
Caching is one of the most effective methods for speeding up your website. Caching saves copies of your website’s files, reducing the amount of work required by the server to generate and serve a web page to a visitor’s browser.
By requiring the server to use fewer resources to load a page, caching your web pages can help reduce the Time to First Byte (TTFB).
There are several methods for caching your web pages. This can be done at the server level, which means your host will handle it for you.
Another option is to use a caching plugin, such as W3 Total Cache, a free WordPress plugin that makes caching web pages simple. After you’ve installed and activated it, go to General Settings > Page Cache and check the Enable box.
Reduce the Use of External Scripts.
Any scripted webpage elements loaded from elsewhere, such as external commenting systems, CTA buttons, or lead-generation popups, must be loaded each time a page is loaded. Depending on the size of the script, this can cause a webpage to slow down or not load all at once (this is known as ‘content jumping’ or ‘layout shifting,’ and it can be especially aggravating for mobile users).
Avoid Using Redirects if Possible.
A redirect occurs when visitors to one website are forwarded to another. Redirects increase page load time by a few fractions of a second, or even whole seconds in some cases. Every second counts when developing a website that is optimized for performance. Redirects are sometimes unavoidable, but they should be avoided if possible.
Remember that every second your website takes to load increases the likelihood that your visitors will leave. If your website is running slow, how long can you keep running your business while losing leads? Is it time to speed things up?